-
Yes, you are right. Now we only list parts of formulas in the insert menu, which includes very common formula.
q_20240131231826.png (22.6 KB)
When you enter key, it will auto-popup the formulas. If you still want all the functions, can you provide a list of them? We will implement them in the insert menu. -
We cannot create a pivot table in the current ui. We only support to render it.
When you import a spread file with pivot table, we will render the pivot table.
However, the interaction for pivot field, such as, select filter, is not implemented yet. We will improve it in future.
Thank you very much
@gokhanbal
We have opened the following new ticket(s) in our internal issue tracking system and will deliver their fixes according to the terms mentioned in Free Support Policies.
Issue ID(s): CELLSGRIDJS-34,CELLSGRIDJS-1010
You can obtain Paid Support Services if you need support on a priority basis, along with the direct access to our Paid Support management team.
I got a follow up question and and a suggestion.
Follow up question: If you were to add proper, today, value, ifna, and trunc functions to UI menu, how long would it take you?
Suggestion: From a user perspective, when I click Insert - Functions menu item, the list is so long and not user friendly. Is there a way you can categorize these to enhance UX?
Thanks
@gokhanbal
we are sorry for the inconvinent.
We will add those formulas in the insert menu in the next v24.3 version.
We will adjust the menu height and make it suitable to display. We have opened the following new ticket(s) in our internal issue tracking system and will deliver their fixes according to the terms mentioned in Free Support Policies.
Issue ID(s): CELLSGRIDJS-1009,CELLSGRIDJS-1013
You can obtain Paid Support Services if you need support on a priority basis, along with the direct access to our Paid Support management team.
The issues you have found earlier (filed as CELLSGRIDJS-1013,CELLSGRIDJS-1009) have been fixed in this update. This message was posted using Bugs notification tool by johnson.shi
I am wondering if this change has been released…
We will add those formulas in the insert menu in the next v24.3 version.
We will adjust the menu height and make it suitable to display. We have opened the following new ticket(s) in our internal issue tracking system and will deliver their fixes according to the terms mentioned in Free Support Policies.
I just updated our Aspose.Cells and Aspose.Cells.GridJS nuget packages to version 24.4.0 and the menu items for functions still appears as a long list in a single column and not as it shows on your example site as shown here:
If this is released in this version, is it possible the CSS elements were not included in the release. Please provide documentation with steps needed to update the UX menu to match what is shown on your example site.
Many thanks!
@bmcculloch
You need to update the client js to the latest v24.4.0 in npmjs also .
you can use the reference like this:
<link rel="stylesheet" href="https://unpkg.com/gridjs-spreadsheet@24.4.0/xspreadsheet.css">
<script src="https://unpkg.com/gridjs-spreadsheet@24.4.0/xspreadsheet.js"></script>
Please let us know if you still meet any issues.
Thank you, these updates have fixed my issue!
@bmcculloch
You are welcome. Thank you for your feedback. If you have any questions, please feel free to contact us.
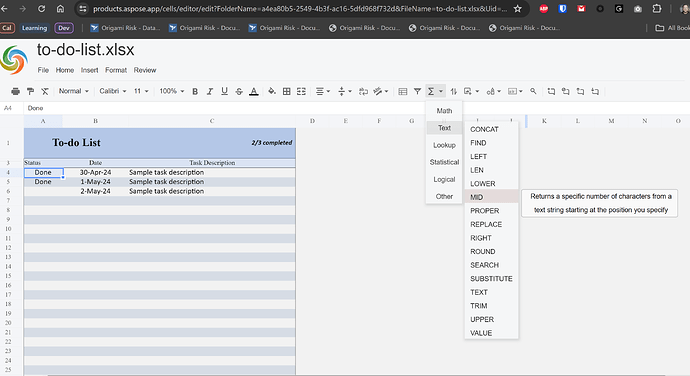
Hi Aspose Team, I have found a small bug in the JavaScript code provided for the latest Aspose.Cells 24.4.0 release. The bug is that the RANK function tooltip is showing the tooltip from the FREQUENCY funtion…this issue can be replicated on your example site as shown in this screenshot:
image.png (467.8 KB)
The issue is caused by the JavaScript code for Rank using the frequency formula title:
key:“RANK”,title:it(“formula.frequency”)
image.jpg (526.7 KB)
This is a very minor issue showing the wrong tooltip, but just letting you know.
Thanks
Thanks for your findings.
We noticed the issue as per your observation. It seems the RANK formula description is duplicated with the FREQUENCY function as you pointed out.
We will look into it soon. We have opened the following new ticket(s) in our internal issue tracking system and will deliver their fixes according to the terms mentioned in Free Support Policies.
Issue ID(s): CELLSGRIDJS-1104
We are pleased to inform you that the issue (logged as “CELLSGRIDJS-1104”) has been resolved now. The fix will be included in an upcoming release (Aspose.Cells.GridJs v24.6) scheduled for release in the second week of June 2024. You will be notified when the next version is released.
AfterTabClick.png (423.8 KB)
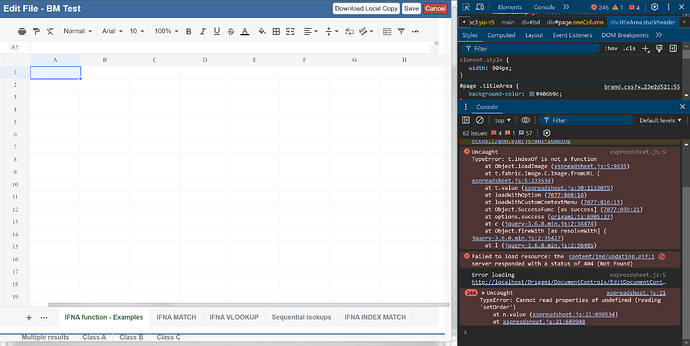
Thank you for all of your assistance; however, I am still seeing an issue with the latest version. I have just updated to v24.7.0 and on initial page load of an excel edit page I have, I am seeing JS errors in devtools as shown in screenshot. This issue is causing a problem where the excel content does not load until the sheet tab is clicked on at the bottom. Can you please check this or let me know what needs to be updated?
Error On Load:
After Content Tab Clicked:
AfterTabClick.png (423.8 KB)
Many thanks!
I work closely with @bmcculloch and we were able to resolve the issue posted above by fixing an incorrect value in our setImageInfo call.
We are still encountering an issue with the updating.gif though. We have noticed that if the .gif does not exist in the default path (/content/img/updating.gif), which ours does not, x_xpreadsheet tries to use the gif in the default path (which in our case does not exist and throws a console error) before we can update the path using setImageInfo. We are using a nearly identical setup as the demo uidload.html (link to Aspose github), the difference being that we specify a gif url in xs.setImageInfo
@pstrawbridge
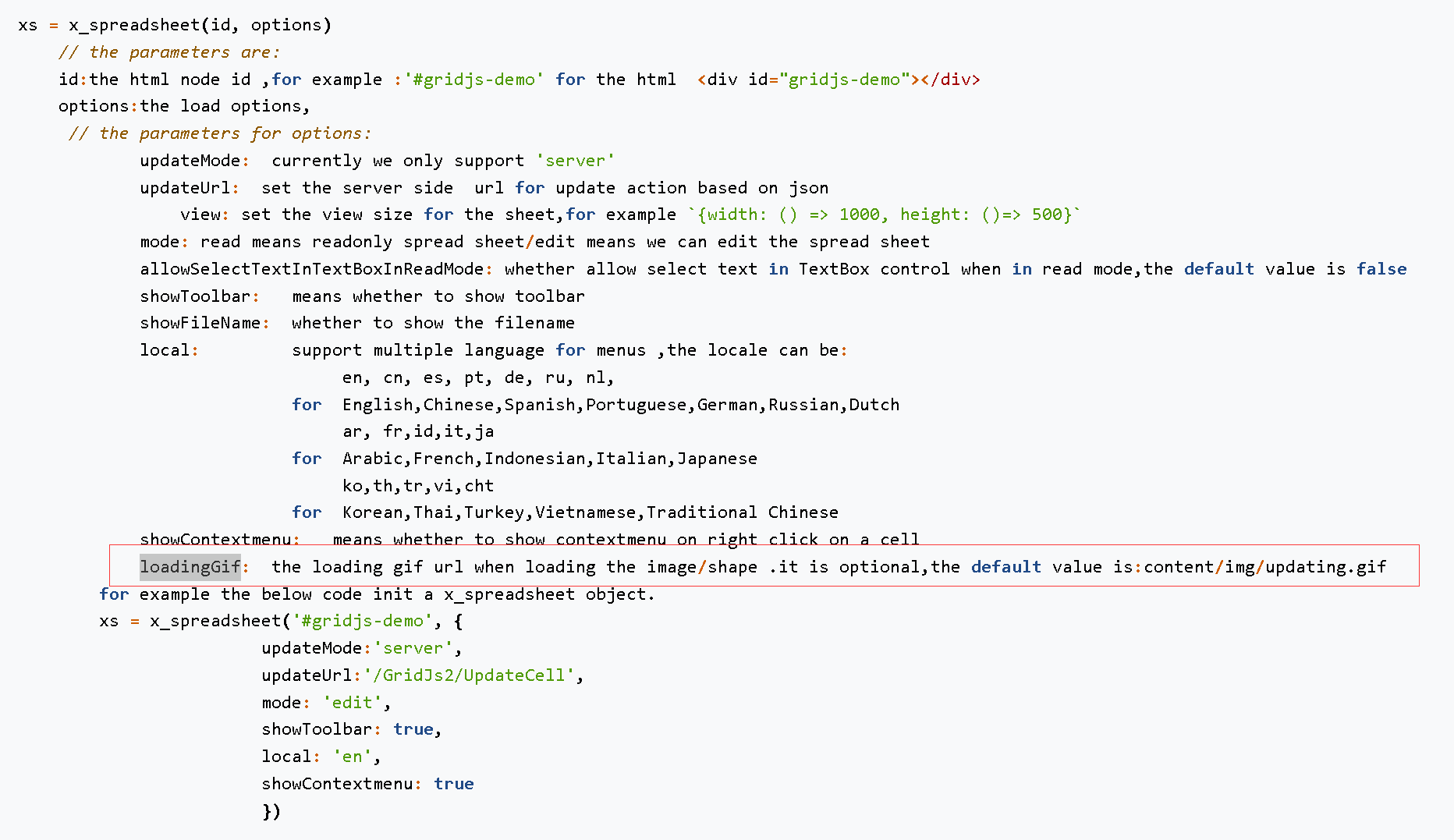
you can specify a customized loadingGif in the loading options,
just set the value of
loadingGif
please refer to the document at
QQ截图20240731094606.png (40.7 KB)Amazing, exactly what I was looking for, saw it as a param in setImageInfo and didn’t look elsewhere. Thanks @peter.zhou.
You are welcome. I’m glad the suggested approach and document were helpful for your needs.