Hi Ivan,
Please advise how we could use the foreach loop to display multiple images dynamiclly in a table?
For example, <<foreach [in imageList]>> <<image [image]>><</foreach>>
Above code does not work for me.
I appreciate any idea.
Thank you,
Yiyang
@YiyangShi Could you please attach your template and sample data source and expected output? We will check the issue and provide you more information.
Also, please make sure <<image [image]>> tag is inside textbox as descried here:
https://docs.aspose.com/words/net/inserting-images-dynamically/
Hi Alexey,
I have attached the zip file which has both template file and the json file.
We want to use foreach feature to display all the images in an array.
We appreciate any idea.
Thank you,
Yiyang
Template_barchart.zip (31.3 KB)
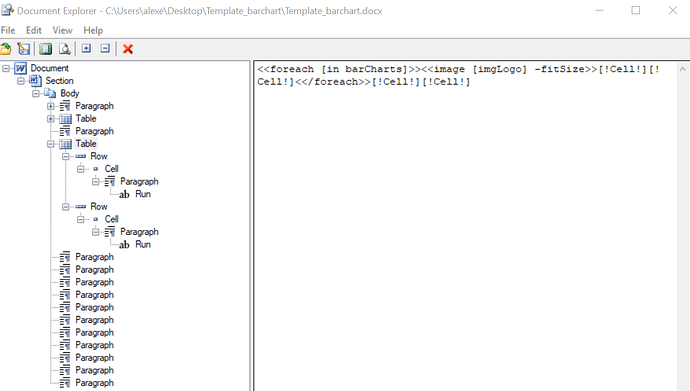
@YiyangShi As I have mentioned <<image [image]>> tag must be inside textbox to make it work. The textbox is used as a placeholder for image. In your case the <<image [image]>> is not in shape it is inside the table:
Please see the following modified template:
Template_barchart_modified.docx (34.4 KB)
1 Like