- NET版本: .Net FrameWork 4.7.2
- GridWeb版本: 24.6
在使用GridWeb瀏覽時,有些數值顯示上前面會有異常的空白,導致數值被推到後面,
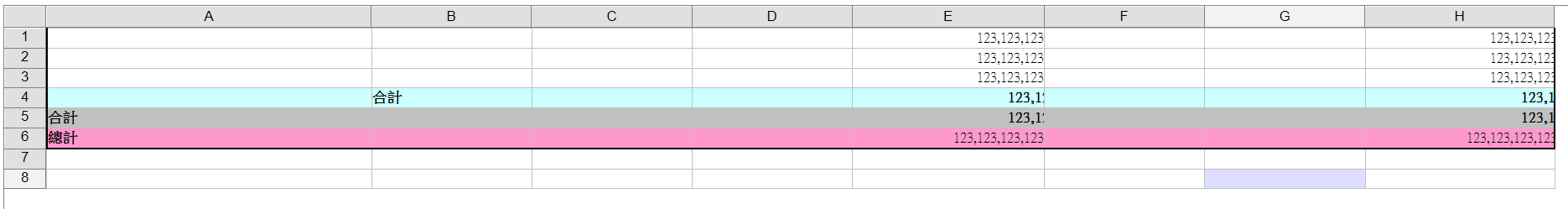
如下圖E欄都套用同一種公式,但E4、E5會被推到後面,必須手動調整欄寬才能看到數值。
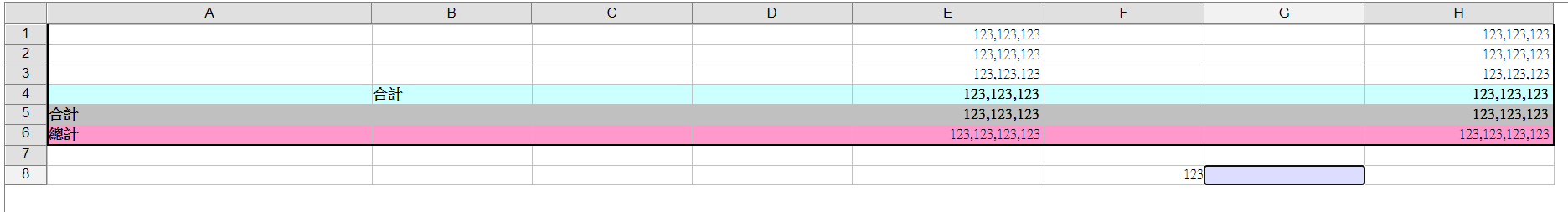
此問題在異動任意儲存格後就會復原,如下圖我在F8加上"123",原先E4、E5的異常就不見了
經過反覆測試發現大概是在以下狀況會發生 :
- 套用某些自訂數值格式設定時
- 儲存格設定為粗體
想請問此問題,在載入檔案的時候有什麼辦法解決嗎?
再麻煩協助,謝謝!
這邊附上測試用的Excel檔案
test3.zip (7.4 KB)
@Willy_Weng
你试试更新下js到最新版本
https://unpkg.com/gridweb-spreadsheet@24.6.0/acw_client/acwmain.js
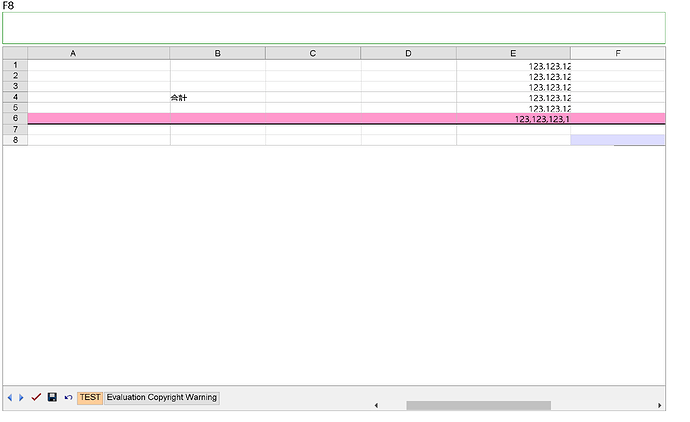
我这边看到的效果是这样的,没问题
QQ截图20240621140308.png (23.0 KB)
感謝回覆,
目前確認js版本已經是24.6了。
不好意思可能表達得不是很清楚,
我的問題在你的圖片中看起來也存在,數值在儲存格一般會靠右顯示沒錯,
但E欄位的數值左側明明有空間,但卻不知為什麼會被隱藏起來
這邊提供簡易的Project供參考,謝謝
GridWebDemo.zip (7.2 MB)
@Willy_Weng
确实刚加载完成后没有显示全,在excel里面是显示完全的,
只有进行了更新操作之后才会显示的完整。
初步评估是需要调整html的样式之类的,我们建了跟踪单子,来改进它。
Issue ID(s): CELLSNET-56032
You can obtain Paid Support Services if you need support on a priority basis, along with the direct access to our Paid Support management team.
1 Like
@Willy_Weng
我进一步观察,这个主要原因是因为excel的默认字体导致的问题
因为这个单元格设置了前面有空格填充,他的style.custom 为:-* #,##0-;-* #,##0_-;-* “-”??-;-@-
所以它实际的显示值前面有很多空格,所以数字文本内容被挤过去了。
然后我观察了空格填充的多少,是由excel文件的默认字体导致的,你这个excel文件的默认字体是“新細明體”
GridWeb1.WorkSheets.DefaultFontName
或者直接用cells api 的workbook.DefaultStyle.Font.Name
都能看出来
目前的workaround是设置一个运行系统上支持的默认字体例如 “等线”
(比如我这边把你那个excel文件用excel编辑后保存,发现它的默认字体就从原来的“新細明體”
变成了“等线”)
...
GridWeb1.ImportExcelFile(filePath);
if(!IsFontInstalled(GridWeb1.WorkSheets.DefaultFontName))
{ GridWeb1.WorkSheets.DefaultFontName = "等线";
}
...
static bool IsFontInstalled(string fontName)
{
using (InstalledFontCollection installedFonts = new InstalledFontCollection())
{
foreach (var fontFamily in installedFonts.Families)
{
if (fontFamily.Name.Equals(fontName, StringComparison.OrdinalIgnoreCase))
{
return true;
}
}
}
return false;
}
在设置了等线 之后,它对单元格显示内容的空格补齐,就对了。
感謝回覆 !
你是指因為你的本機不支援“新細明體”,所以將其改成系統支援的字體就可以了嗎?
DefaultFontName確實為"新細明體"沒錯,但有確認該字體是系統有安裝的,且參考你的程式碼IsFontInstalled回傳為true,卻依然有同樣的問題。
反覆測試了一下,看來好像以下情境會發生問題:
- 數字格式包含 “*” 填滿
- 某些特定字體
- 文字為粗體
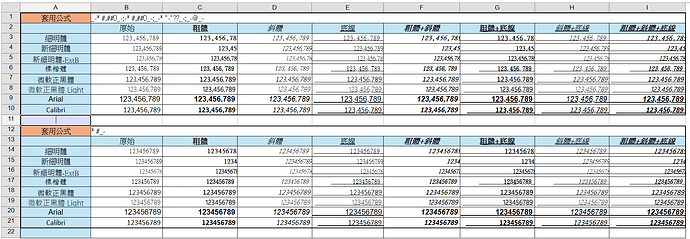
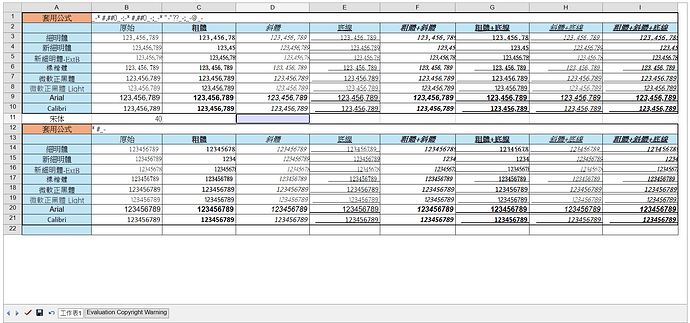
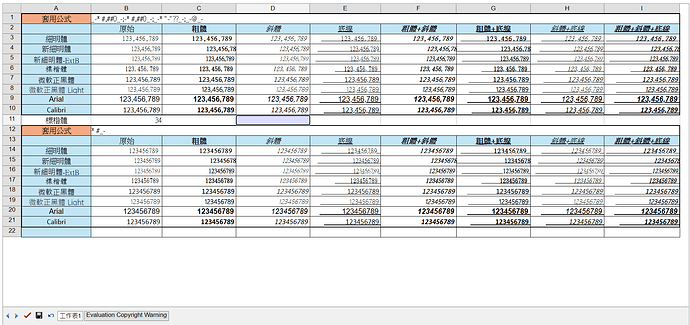
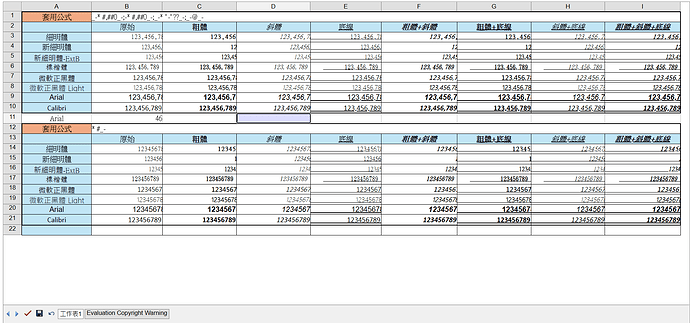
測試了使用常見的中英文字型,以下為測試截圖,另外附上測試檔案
自訂格式.zip (16.5 KB)
@Willy_Weng
是的,谢谢提供的测试文件。
现在的workaround就是在import文件之后设置下GridWeb1.WorkSheets.DefaultFontName = “宋体”;或者"等线"。在这两种默认字体情况下,刚好可以显示全
我在本機測試 GridWeb1.ImportExcelFile 之後加上
GridWeb1.WorkSheets.DefaultFontName = “等线”;
GridWeb1.WorkSheets.DefaultFontName = “宋体”;
兩種都還是有一樣的狀況
@Willy_Weng
我这边如果加上GridWeb1.WorkSheets.DefaultFontName = “宋体”;
那么GridWeb1.ActiveSheet.Cells[“B3”].DisplayStringValue.Length就是30
注释掉
就是35了,空格就多了5个
QQ截图20240723135131.png (4.7 KB)
QQ截图20240723135116.png (68.6 KB)
QQ截图20240723135040.png (79.1 KB)
如果表现的不一样,请提供下你的工程
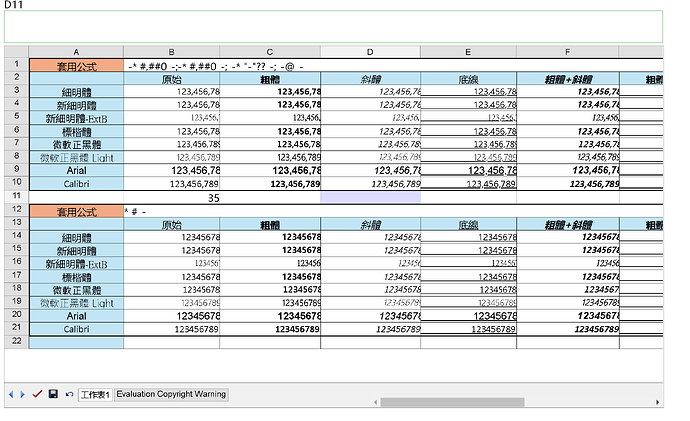
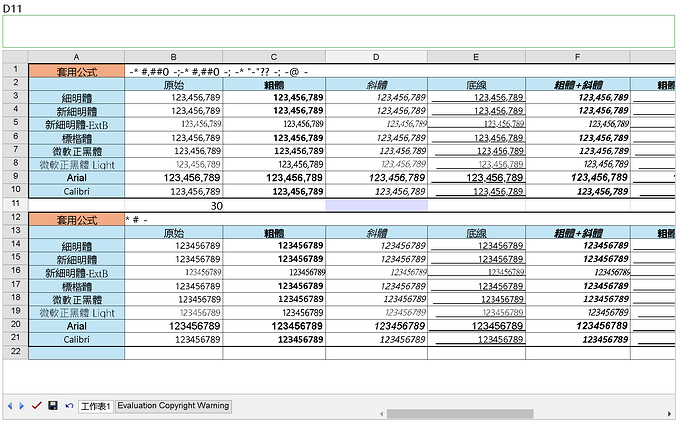
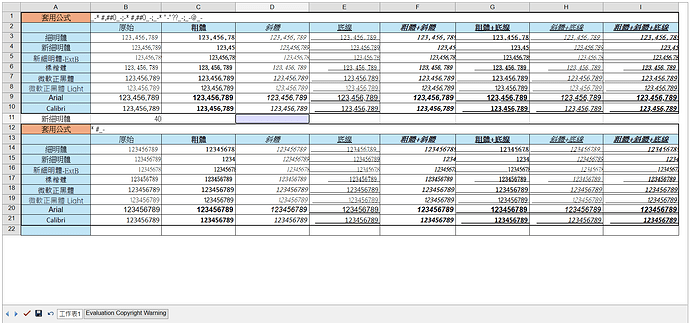
我這邊看起來結果和你不太一樣,我參考了你的程式碼,另外在多加上字型,
[A11] 放上 GridWeb1.WorkSheets.DefaultFontName
[B11] 放上 GridWeb1.ActiveSheet.Cells[“B4”].DisplayStringValue.Length
同時測了一下其他字體,測試結果如下:
-
新細明體(使用預設字體,不更改GridWeb1.WorkSheets.DefaultFontName) 長度40
-
宋体 長度40
-
標楷體 長度34
-
Arial 長度46
這邊附上範例專案:
GridWebDemo.zip (7.2 MB)
@Willy_Weng
是和具体的gdi环境有关,可能还包括了设备屏幕情况。
没有好的解决办法了
我的建议是,你就设置成 標楷體 吧,这样碰到这种填充格式的也能显示全。
毕竟像这种单元格设置了填充格式的本来就是非常边角化的案例。
了解,那我先用迴圈來找長度最短的字體,
public string GetBestFontName()
{
using (InstalledFontCollection installedFonts = new InstalledFontCollection())
{
string result = GridWeb1.WorkSheets.DefaultFontName;
int basicLength = GridWeb1.ActiveSheet.Cells["B4"].StringValue.Length;
int bestLength = GridWeb1.ActiveSheet.Cells["B4"].DisplayStringValue.Length;
foreach (FontFamily font in installedFonts.Families)
{
GridWeb1.WorkSheets.DefaultFontName = font.Name;
string newValue = GridWeb1.ActiveSheet.Cells["B4"].DisplayStringValue;
int newLength = newValue.Length;
if (basicLength == newLength)
{
return font.Name;
}
else if (newLength < bestLength)
{
bestLength = newLength;
result = font.Name;
}
}
return result;
}
}
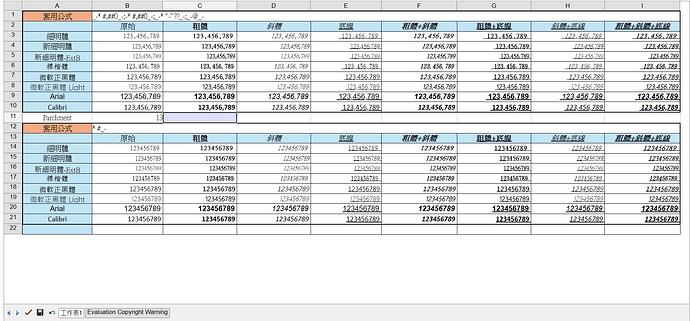
目前找到的字體為"Parchment",看起來沒什麼問題,
就先這樣處理了,感謝你的協助。
@Willy_Weng
不客气。感谢你的反馈。很高兴你通过”找长度最短的字体”解决了问题。如果你有任何疑问,请随时联系我们。