Hello,
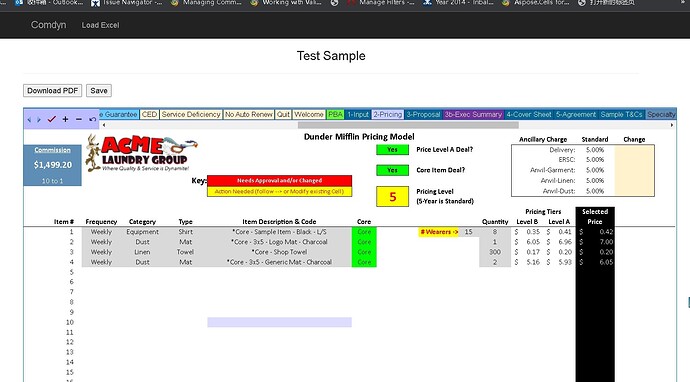
When I open the app in iPad Landscape mode, the frame is adjusting and going beyond the screen height thus hiding the sheet names. Works great on laptop screens and wide monitor screens. Attached is the link to download the code. download code here Inspect the code and emulate it to iPad/iPad Pro/iPad Air and click on Rotate to see the landscape mode.
frametab height.PNG (140.5 KB)
@ashokComdyn,
Thanks for sharing screenshot and sample.
We need to evaluate and investigate your issue. We have opened the following new ticket(s) in our internal issue tracking system and will deliver their fixes according to the terms mentioned in Free Support Policies.
Issue ID(s): CELLSNET-54248
You can obtain Paid Support Services if you need support on a priority basis, along with the direct access to our Paid Support management team.
Can you please convert this into a paid ticket for me?
@ashokComdyn,
If you have purchased Paid Support, then you may use the Paid Support Account/Subscription and post your issue/ticket in our Paid Support Helpdesk. When creating a new ticket in the paid support helpdesk, there is no need to reiterate the issue from scratch; simply provide the link to this thread and existing issue id.
@ashokComdyn
after much investigation I have found the issue. When you change the simulator size to less than 100%, the scroll operation covers the entire height. Therefore, it should be okay for the iPad. Please see my snapshot. Here, I have selected the 75% size so that we can see the whole page QQ图片20230926185700.png (38.1 KB)
QQ图片20230926185700.png (38.1 KB)
Hello Peter.
The issue still exists for me even when I make the simulator size to less than 100% and also on the iPad as well. Also, I cannot ask my users to reduce the size of the browsers as well.
iPad Air 75% size.PNG (84.1 KB)
@ashokComdyn,
Thanks for the screenshot and details. We will evaluate it and get back to you soon.
@ashokComdyn
we’ve tried in the pad. and still cannot reproduce this issue.
as you navigate down ,we can still reach the bottom tab bar.
please check the snapshot in my side.
 padnav1.gif (1.5 MB)
padnav1.gif (1.5 MB)
 padnav2.gif (3.5 MB)
padnav2.gif (3.5 MB)
one more suggestion.
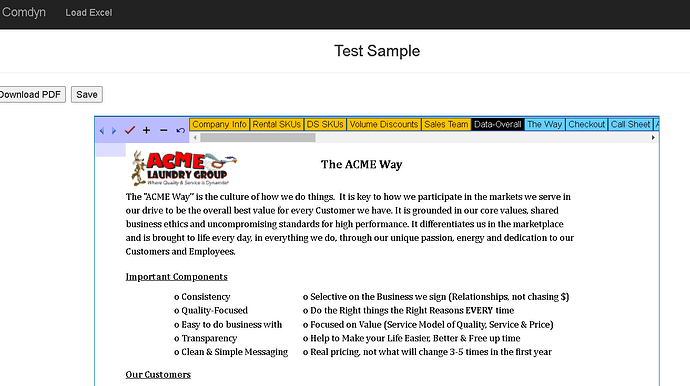
you can set ShowCommandBarAtTop=“true”
thus you will get it look like :
QQ截图20231019154305.png (41.1 KB)
Hello,
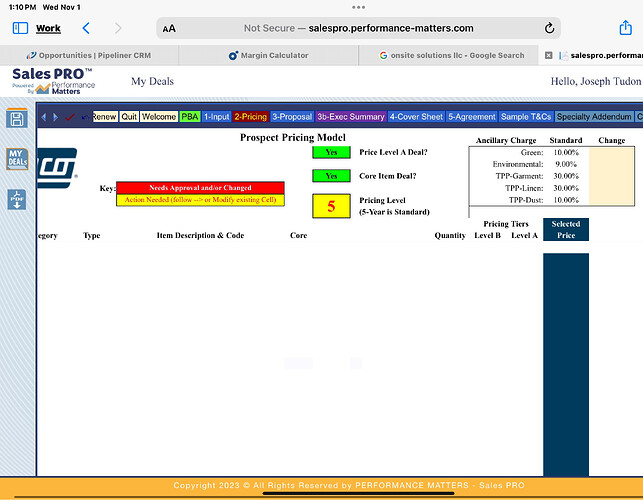
I used the suggestion to move the tabs to the top and it worked in the navigation between the sheets of a workbook. I don’t know what’s happening but we are having the issue in iPad and also in the emulator. The entire container height is disturbed and the data is overflowing beyond the specified container height.
image.jpg (357.0 KB)
@ashokComdyn,
Thanks for the screenshot and details. We are sorry that your issue is still there on iPad. We will look into it and get back to you soon.
@ashokComdyn
we are sorry.
in my side it seems ok.
I use the project you provided in the google driver
https://drive.google.com/file/d/1vS1ZsWoAU_tjm4kTGafA5XWFiHF1m_-D/view?usp=sharing
can you provide the spread sheet file and make a simple project to show the issue.
so that we can look into it in detail.
Okay, I will send you the sample project shortly. In the meantime, for the above project, I hide the second scrollbar to scroll within the sheet by using GridWeb1.NoHScroll = “true”; which is great in desktops and laptops, but it made it difficult to scroll in the iPad. No swiping at all. When I touch a cell at the right, it is only scrolling to the end of that cell instead of something like scrolling to the next set of cells. Is there anything I can make to move to the next set of cells?
@ashokComdyn,
Thanks for providing further details. We will evaluate them in detail. We are also looking forward to receiving the sample project and Excel file soon. Additionally, please share some screen captures while the program is running on iPad to demonstrate and highlight the issue. This will help us to precisely evaluate your issue and subsequently figure it out soon.
@ashokComdyn
Can you please record a small video to show this issue.
it will help us to investigate the issue.