Hi,
I’m trying to use Aspose.Diagram .NET to read some composed diagrams, with several grouping levels. I have a toplevel group shape that consists of 66 other shapes (some of them again grouped), and find that if I group all the shapes (at top level), then a lot of the fields are missing values, like linecolor =THEMEGUARD(RGB(255,0,0)), user fields with formulaes, text field etc. If I ungroup the top level, then it seems the API can read these values. Hope you can help.
Best regards,
Lina Kittilsen
@telenorlina
Thanks for your inqueries
Could you please create a standalone console application with latest version of Aspose.Diagram for .NET, zip the project and post us, we will check it soon.
And, we will evaluate your issue further and get back to you.
 Visio_data.vsdm.vsdx
Visio_data.vsdm.vsdx
 VisioReadApplication.zip
VisioReadApplication.zip
Hi,
Here is a standalone application and a visio file (the file is also included in the zipped file).
The visio file contains to pages. The difference between them is that the diagram on the page called “ungrouped”, I right clicked and chose Group → Ungroup.
If you run the application, there are two buttons, one reading the page “original” and one reading “ungrouped”.
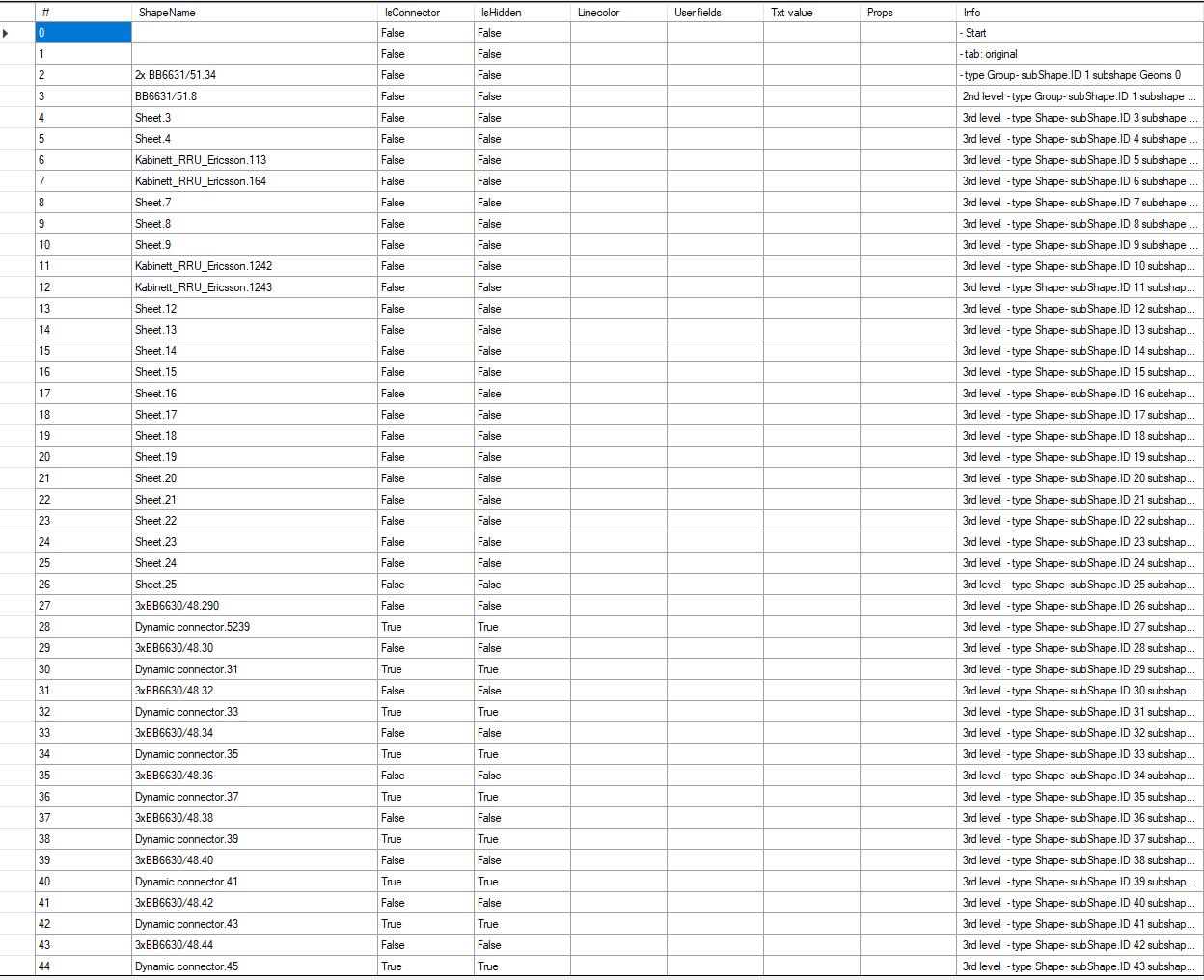
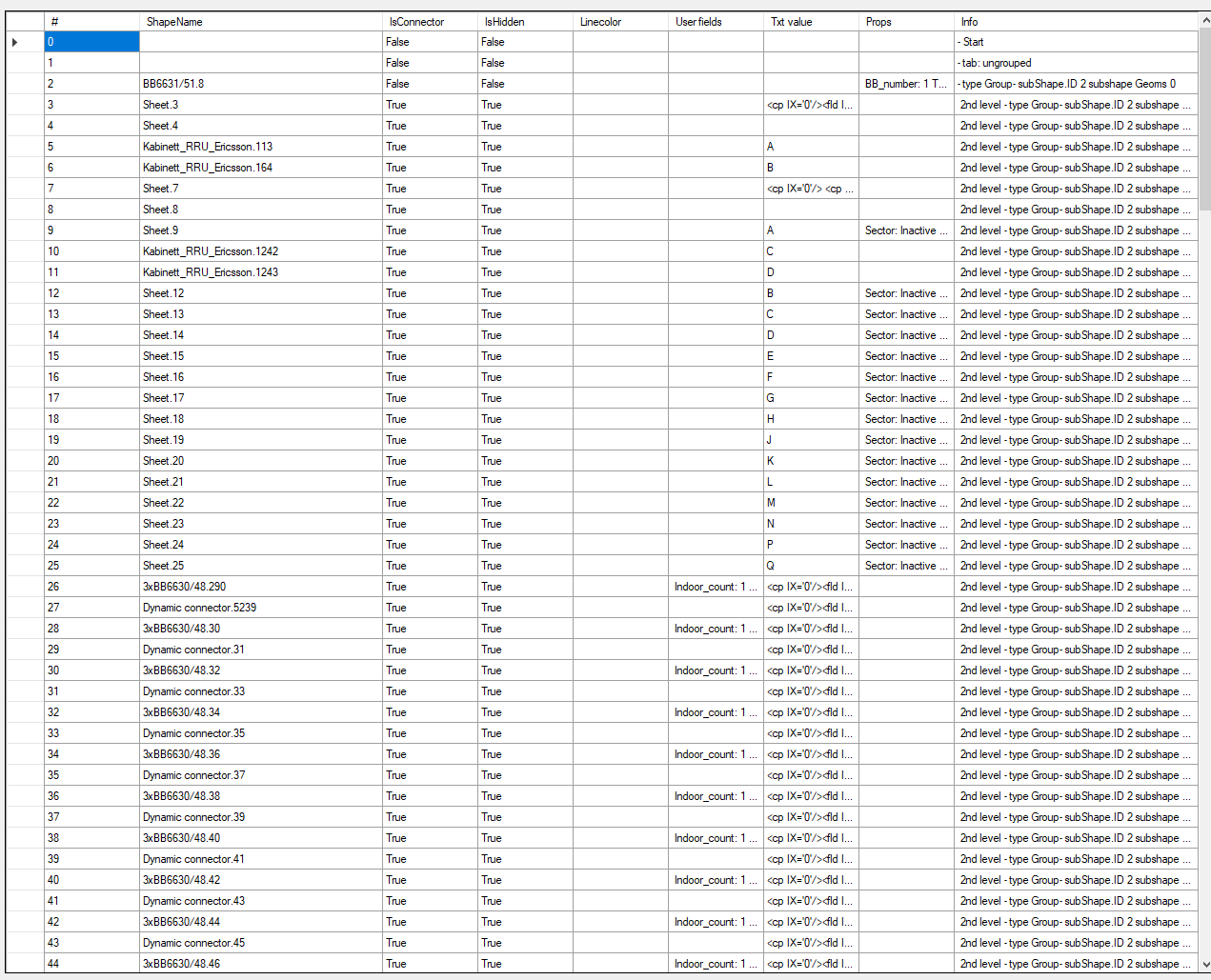
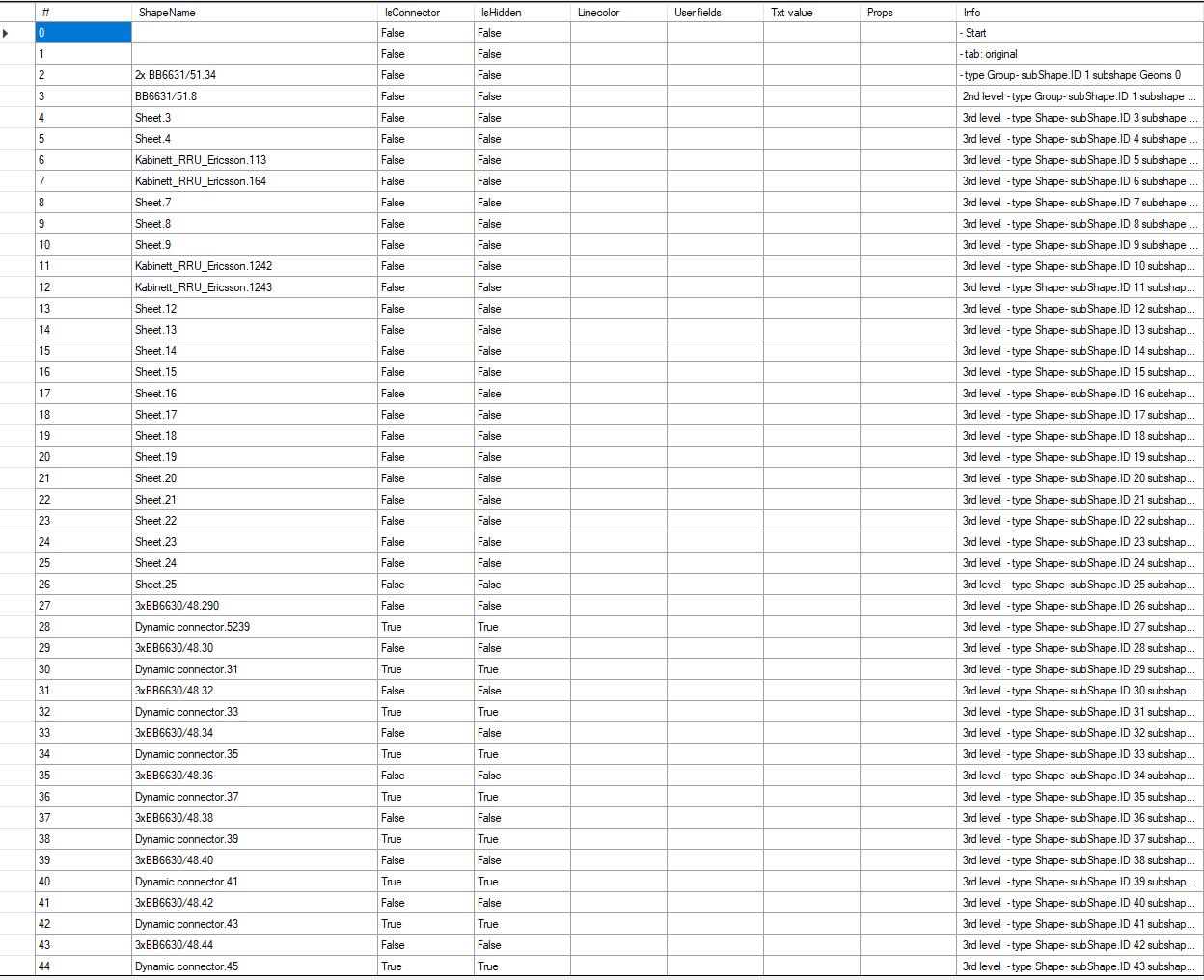
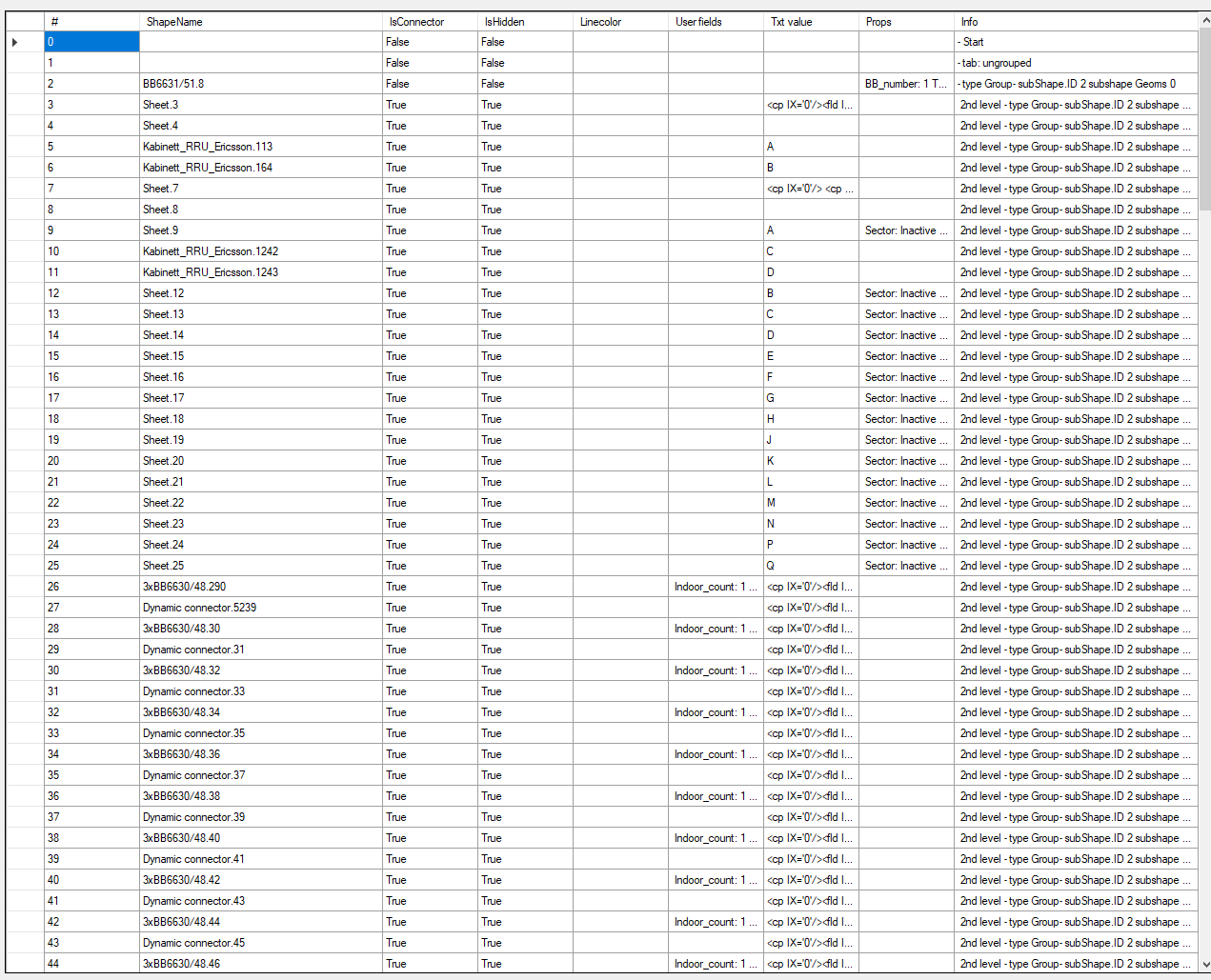
I’ve picked several properties which I wrote to a grid. Here is a couple of snapshots so you can quickly see the difference.
- LineColor has no value in the grouped (only to connections has color, see the bottom grid when reading the “ungrouped”)
- I use Geoms count to check whether it is a Connector. When grouped, it works as expected: only connectors has geom count =1. But in the ungrouped version, several shapes have geom count = 1. Do you have a suggestion to better find the connectors? Is it the page.Connects?
- You can see that User fields, txt values and props has no values in the “original”, that is the grouped diagram.
Thanks! Really appreciate your help!
Best regards,
Lina
Hi,
Here is a standalone application and a visio file (the file is also included in the zipped file).
The visio file contains to pages. The difference between them is that the diagram on the page called “ungrouped”, I right clicked and chose Group → Ungroup.
If you run the application, there are two buttons, one reading the page “original” and one reading “ungrouped”.
I’ve picked several properties which I wrote to a grid. Here is a couple of snapshots so you can quickly see the difference.
- LineColor has no value in the grouped (only to connections has color, see the bottom grid when reading the “ungrouped”)
- I use Geoms count to check whether it is a Connector. When grouped, it works as expected: only connectors has geom count =1. But in the ungrouped version, several shapes have geom count = 1. Do you have a suggestion to better find the connectors? Is it the page.Connects?
- You can see that User fields, txt values and props has no values in the “original”, that is the grouped diagram.
Thanks! Really appreciate your help!
Best regards,
Lina


(Attachment Visio_data.vsdm.vsdx is missing)
(Attachment VisioReadApplication.zip.txt is missing)
@telenorlina
Thanks for the template file and project.
1.Please try this sample code to obtain attributes inherited from the shape’s master and stylesheet :
private ShapeInfo readShape(Shape shape, string level) {
var fields = "";
var userFields = "";
var txtField = "";
foreach (Prop prop in shape.InheritProps) //get props that inherit from master and style
{
fields += " " + prop.Name + ": " + prop.Value.Val;
}
foreach (User user in shape.InheritUsers) //get inherit users
{
userFields += " " + user.Name + ": " + user.Value.Val;
}
txtField = shape.Text.Value.Text;
return new ShapeInfo(shape.Name
, IsConnector(shape)
, IsShapeHidden(shape)
, shape.InheritLine.LineColor.Value //get inheritline
, userFields
, txtField
, fields
, level + "- type " + shape.Type + "- subShape.ID " + shape.ID + " subshape Geoms " + shape.Geoms.Count
);
}
2.Please try this sample code to check if the shape is a connector:
private bool IsConnector(Shape shape)
{
//Check if the shape is a connector and if it is red. (Red color used for IDL-cables, not included in connection table
//if (shape.Geoms.Count > 0 && shape.Line.LineColor.Value != "#ff0000")
if(shape.OneD && shape.Line.LineColor.Value != "#ff0000")
{
return true;
}
return false;
}
Hope this helps a bit.
Thank you so much for the quick response!
How do I know when to use the Inherited attributes? Should/can I always use them?
Is there a way to find number of “levels” in the diagram?
Can I find inherited attributes for these:
shape.Text.Value.Text; ``
shape.OneD ``
Otherwise, how can I obtain the values?
Thanks!
Lina 
@telenorlina
If you want to access the attributes of a shape, you can use these inherited properties. When setting attributes, you do not need to use these.
We are sorry we do not provide the number of “levels” in the diagram,You can handle it yourself.
You can directly access these two attributes on the shape itself, as they are not present in the stylesheet.
shape.Text.Value.Text; `shape.OneD`
Thanks.
You can directly access these two attributes on the shape itself, as they are not present in the stylesheet.
shape.Text.Value.Text; shape.OneD
But for the grouped diagram, these don’t have any value on the shape…
@telenorlina
Please provide an example, such as which shape? Its ID or name.
We will check it soon.
Thanks.
When I made the changes you suggested, using shape.OneD, IsConnect is always false, you can also see that the columnt Txt value is always empty, e.g Sheet.9. (that is when reading the page “original”). It is working fine for the ungrouped page.
Thanks, Lina
@telenorlina
In the first page, some shapes have master shapes.
Please try to add the following code:
if (shape.MasterShape != null && shape.Text.Value.Text.Length == 0)
{
txtField = shape.MasterShape.Text.Value.Text;
}
if(shape.OneD ||(shape.MasterShape!= null && shape.MasterShape.OneD))
{
return true;
}
Thanks.